Table Css Label . with my current css approach, the vertical padding of the cell comes from the < span > element (set to display: There are a lot of possible elements that can exist. the <<strong>table</strong>> element in html is used for displaying tabular data. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. Really, it's more like a spreadsheet. setting up the <<strong>table</strong>> html. Before you can style a <<strong>table</strong>>, you need one to work with. this article provides a guide to making html tables look good, with some specific table styling techniques. You can think of it as a way to describe and. a table is a representation of data arranged in rows and columns.
from www.bennadel.com
this article provides a guide to making html tables look good, with some specific table styling techniques. Really, it's more like a spreadsheet. setting up the <<strong>table</strong>> html. You can think of it as a way to describe and. Before you can style a <<strong>table</strong>>, you need one to work with. a table is a representation of data arranged in rows and columns. There are a lot of possible elements that can exist. the <<strong>table</strong>> element in html is used for displaying tabular data. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. with my current css approach, the vertical padding of the cell comes from the < span > element (set to display:
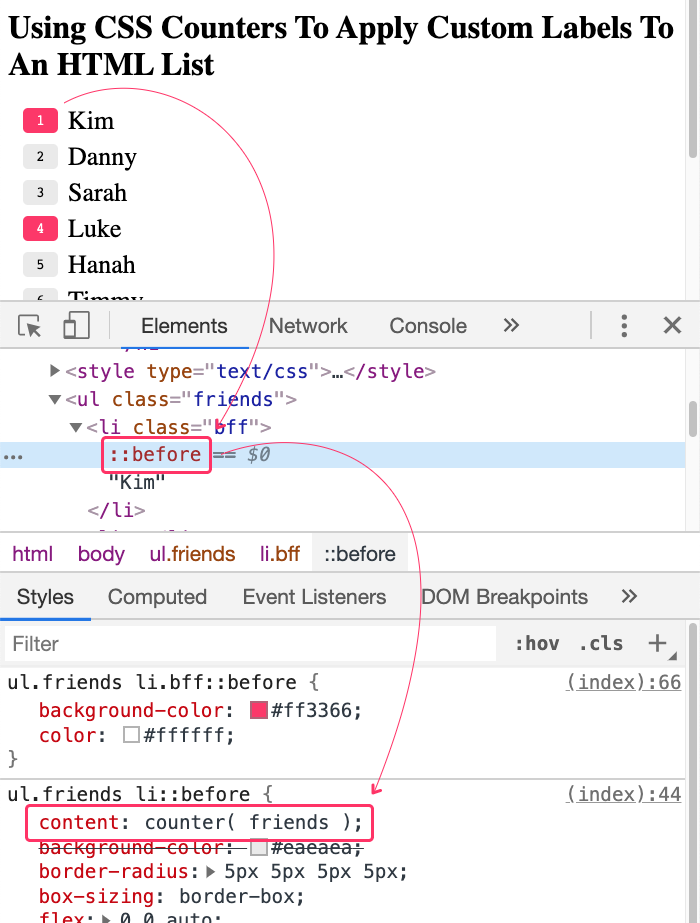
Using CSS Counters To Apply Custom Labels To An HTML List
Table Css Label You can think of it as a way to describe and. this article provides a guide to making html tables look good, with some specific table styling techniques. There are a lot of possible elements that can exist. Really, it's more like a spreadsheet. the <<strong>table</strong>> element in html is used for displaying tabular data. You can think of it as a way to describe and. setting up the <<strong>table</strong>> html. Before you can style a <<strong>table</strong>>, you need one to work with. with my current css approach, the vertical padding of the cell comes from the < span > element (set to display: a table is a representation of data arranged in rows and columns. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile.
From blog.stackfindover.com
create pure css floating labels for input fields Archives Table Css Label setting up the <<strong>table</strong>> html. Before you can style a <<strong>table</strong>>, you need one to work with. You can think of it as a way to describe and. There are a lot of possible elements that can exist. a table is a representation of data arranged in rows and columns. Really, it's more like a spreadsheet. tables. Table Css Label.
From www.bennadel.com
Using CSS Counters To Apply Custom Labels To An HTML List Table Css Label with my current css approach, the vertical padding of the cell comes from the < span > element (set to display: tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. Really, it's more like a spreadsheet. the <<strong>table</strong>> element in html is used for. Table Css Label.
From ardozseven.blogspot.com
31 Make Label Elements Uppercase Css Labels Database 2020 Table Css Label this article provides a guide to making html tables look good, with some specific table styling techniques. There are a lot of possible elements that can exist. Really, it's more like a spreadsheet. the <<strong>table</strong>> element in html is used for displaying tabular data. a table is a representation of data arranged in rows and columns. . Table Css Label.
From ambitiousmares.blogspot.com
35 Label Css Labels Design Ideas 2020 Table Css Label tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. There are a lot of possible elements that can exist. Before you can style a <<strong>table</strong>>, you need one to work with. Really, it's more like a spreadsheet. this article provides a guide to making html. Table Css Label.
From morioh.com
Responsive CSS Grid Tutorial Table Css Label with my current css approach, the vertical padding of the cell comes from the < span > element (set to display: this article provides a guide to making html tables look good, with some specific table styling techniques. There are a lot of possible elements that can exist. Really, it's more like a spreadsheet. You can think of. Table Css Label.
From www.youtube.com
Style Lists With Css Css Lists Style Pure CSS Tutorial Css Hover Table Css Label You can think of it as a way to describe and. this article provides a guide to making html tables look good, with some specific table styling techniques. with my current css approach, the vertical padding of the cell comes from the < span > element (set to display: tables of data can only squish horizontally so. Table Css Label.
From medium.com
Input Floating Labels using only pure CSS. by TUSHAR KANJARIYA Medium Table Css Label setting up the <<strong>table</strong>> html. a table is a representation of data arranged in rows and columns. Really, it's more like a spreadsheet. There are a lot of possible elements that can exist. You can think of it as a way to describe and. this article provides a guide to making html tables look good, with some. Table Css Label.
From ambitiousmares.blogspot.com
34 Css For Label Labels Design Ideas 2020 Table Css Label tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. You can think of it as a way to describe and. setting up the <<strong>table</strong>> html. Really, it's more like a spreadsheet. the <<strong>table</strong>> element in html is used for displaying tabular data. a. Table Css Label.
From onaircode.com
17+ Datatable CSS Examples with Code Snippet OnAirCode Table Css Label a table is a representation of data arranged in rows and columns. setting up the <<strong>table</strong>> html. Really, it's more like a spreadsheet. You can think of it as a way to describe and. this article provides a guide to making html tables look good, with some specific table styling techniques. tables of data can only. Table Css Label.
From ambitiousmares.blogspot.com
35 Css Label Class Labels Design Ideas 2020 Table Css Label tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. Before you can style a <<strong>table</strong>>, you need one to work with. this article provides a guide to making html tables look good, with some specific table styling techniques. the <<strong>table</strong>> element in html is. Table Css Label.
From www.digitalocean.com
How To Style Common Form Elements with CSS DigitalOcean Table Css Label There are a lot of possible elements that can exist. Really, it's more like a spreadsheet. this article provides a guide to making html tables look good, with some specific table styling techniques. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. a table. Table Css Label.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 Table Css Label setting up the <<strong>table</strong>> html. a table is a representation of data arranged in rows and columns. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile. with my current css approach, the vertical padding of the cell comes from the < span >. Table Css Label.
From www.freecodecamp.org
How to Build a Sign Up Form with Floating Labels and Transitions Using Table Css Label Before you can style a <<strong>table</strong>>, you need one to work with. Really, it's more like a spreadsheet. this article provides a guide to making html tables look good, with some specific table styling techniques. You can think of it as a way to describe and. a table is a representation of data arranged in rows and columns.. Table Css Label.
From www.ocjanssen.nl
Free to use CSS Label Maker by Olivier Table Css Label Really, it's more like a spreadsheet. this article provides a guide to making html tables look good, with some specific table styling techniques. setting up the <<strong>table</strong>> html. a table is a representation of data arranged in rows and columns. There are a lot of possible elements that can exist. with my current css approach, the. Table Css Label.
From ambitiousmares.blogspot.com
34 Input Label Css Labels Design Ideas 2020 Table Css Label setting up the <<strong>table</strong>> html. There are a lot of possible elements that can exist. a table is a representation of data arranged in rows and columns. the <<strong>table</strong>> element in html is used for displaying tabular data. tables of data can only squish horizontally so far, so they can be a pain to browse on. Table Css Label.
From retyhorse.weebly.com
retyhorse Blog Table Css Label Before you can style a <<strong>table</strong>>, you need one to work with. Really, it's more like a spreadsheet. this article provides a guide to making html tables look good, with some specific table styling techniques. You can think of it as a way to describe and. a table is a representation of data arranged in rows and columns.. Table Css Label.
From w3bits.com
Create Pure CSS Floating Labels for Input Fields Table Css Label setting up the <<strong>table</strong>> html. Really, it's more like a spreadsheet. this article provides a guide to making html tables look good, with some specific table styling techniques. You can think of it as a way to describe and. tables of data can only squish horizontally so far, so they can be a pain to browse on. Table Css Label.
From ambitiousmares.blogspot.com
31 Css Form Label Labels Design Ideas 2020 Table Css Label Really, it's more like a spreadsheet. You can think of it as a way to describe and. Before you can style a <<strong>table</strong>>, you need one to work with. There are a lot of possible elements that can exist. setting up the <<strong>table</strong>> html. with my current css approach, the vertical padding of the cell comes from the. Table Css Label.